21 xu hướng thiết kế web hiện đại cho năm 2021
Dưới đây là 21 xu hướng thiết kế web cũng sẽ giúp làm cho năm 2021 tươi sáng hơn một chút.
1. Phông chữ retro
Chúng ta đã thấy nhiều thứ cũ trở nên tuyệt vời trở lại, và sau đó lại trở nên thô thiển hơn nữa. Hãy nghĩ đến bộ ria mép tay lái và quần jean mẹ. Irony có thời hạn sử dụng ngắn.
Phông chữ retro đã trải qua cùng một giai đoạn và dòng chảy này trong sự phổ biến của chúng, và nhiều thiết kế có kiểu chữ cổ điển đã không còn lâu nữa.
Tuy nhiên, kiểu chữ quay ngược đã trải qua một chút hồi sinh. Chúng tôi không nhìn thấy những phông chữ mệt mỏi giống nhau. Thay vào đó, sự cách điệu và một chút nghệ thuật đang hình dung lại những gì có thể là phông chữ retro.
Chúng tôi thấy sự kết hợp cũ và mới này trên trang quảng cáo Lễ hội Carnival của Spotify. Thay vì cảm thấy cũ kỹ và sáo rỗng, họ thổi luồng sinh khí mới vào các phông chữ đậm truyền thống với một chút thử nghiệm. Đây là một ví dụ điển hình về việc sử dụng các phông chữ truyền thống và tạo cho chúng một chút thú vị và hiện đại, trong khi vẫn duy trì tính dễ đọc.

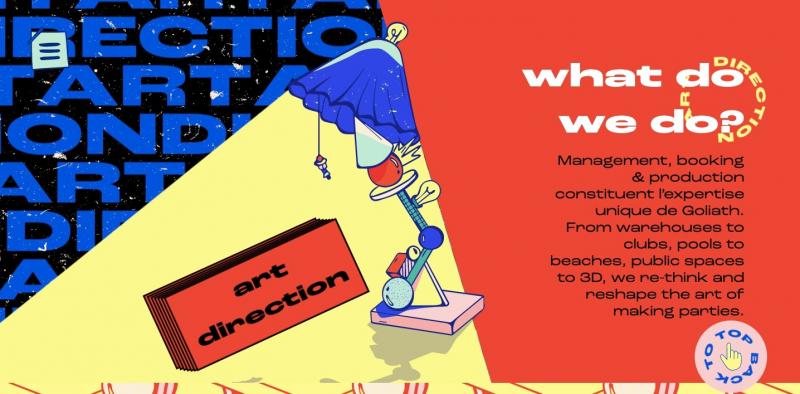
Có một cảm giác về chủ nghĩa tương lai hoài cổ ở đây trên trang web này của công ty tổ chức sự kiện Goliath Entertainment . Kiểu chữ đậm cho thấy một cái gật đầu về quá khứ trong khi vẫn cảm thấy rất của hiện tại.

Khi năm 2021 bắt đầu, chúng tôi mong muốn được chứng kiến những hình ảnh tái tạo kiểu chữ sáng tạo hơn.
2. Parallax scroll animations
Parallax scroll animations đã là xu hướng trong thiết kế trang web trong nhiều năm và vào năm 2021, chúng tôi hy vọng sẽ thấy những khám phá tinh tế và sáng tạo hơn về những gì có thể đạt được với thị sai.
Hãy nhớ rằng chuyển động quá nhiều trong Parallax scroll animations có thể gây hại cho những người bị rối loạn tiền đình vì ảo giác về độ sâu và chuyển động có thể gây mất phương hướng và chóng mặt. Dưới đây là một số nguyên tắc mà chúng tôi thấy nhiều nhà thiết kế đang tính đến để đảm bảo họ kết hợp thị sai một cách tối thiểu và không gây hại:
- Đừng để các hiệu ứng thị sai phân tán thông tin quan trọng
- Đừng làm cho người dùng khó hoàn thành một nhiệm vụ quan trọng hơn
- Giữ số lượng hiệu ứng thị sai ở mức tối thiểu
- Giảm thiểu số lượng chuyển động thị sai trong mỗi trường hợp
- Hạn chế các hiệu ứng thị sai trong một vùng nhỏ của màn hình
- Bao gồm một tùy chọn để người dùng tắt các hiệu ứng thị sai
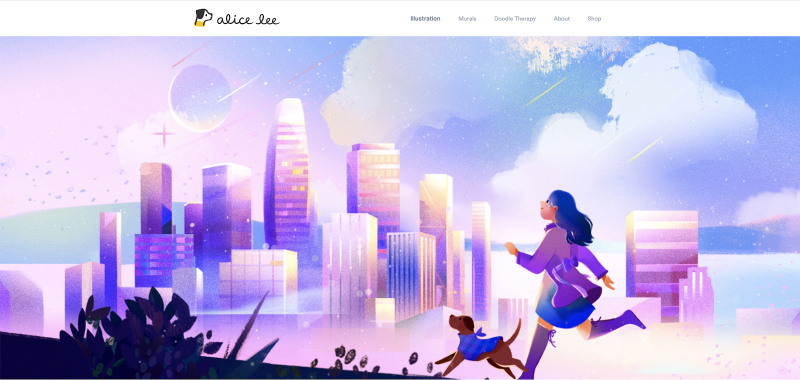
Trang danh mục đầu tư của Alice Lee sử dụng hiệu ứng thị sai phản ứng với vị trí chuột để làm cho hình minh họa của cô trở nên sống động. Số lượng chuyển động nhỏ và nằm trong giới hạn của anh hùng. Đây là một ví dụ tuyệt vời về việc sử dụng thị sai với ràng buộc và ý định.

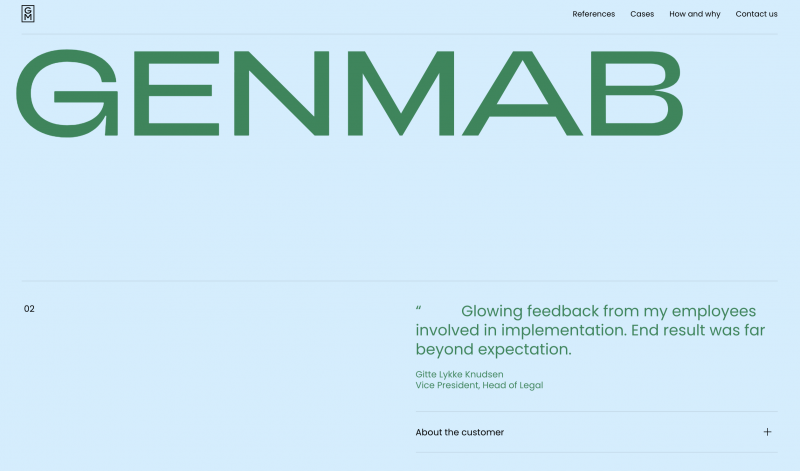
Không phải mọi hoạt ảnh thị sai đều phải thực hiện các cử chỉ tuyệt vời trên màn hình. Chúng tôi cũng đã thấy những ứng dụng tinh tế hơn. Trong thiết kế web cho Green Meadow này , người ta gần như có thể bỏ lỡ hoàn toàn hiệu ứng này. Nhưng sự tiết lộ văn bản nhẹ nhàng này đủ tạo ra sự liền kề để thu hút sự chú ý vào từng khối văn bản khi nó xuất hiện.

Năm tới, chúng tôi rất vui khi thấy cuộn thị sai được sử dụng một cách tinh tế, không phải để tạo hiệu ứng hào nhoáng mà là một công cụ để nhấn mạnh hoặc làm nổi bật các phần nội dung quan trọng.
3. Cuộn ngang
Chúng tôi đang thấy nhiều nhà thiết kế web tiếp tục thử nghiệm với cuộn ngang. Những người làm điều đó tốt nhất là phá vỡ khuôn mẫu không phải vì mục đích khác biệt mà là một cách thực tế để tiết lộ thông tin thứ cấp dần dần, như trong một thư viện hình ảnh.
Các nhà thiết kế sử dụng cuộn ngang thành công vào năm 2021 sẽ ghi nhớ những cân nhắc sau:
- Không buộc người dùng điều hướng qua nội dung ngang: cho phép các cách thay thế để điều hướng, chẳng hạn như các nút mũi tên có nhãn rõ ràng
- Sử dụng các dấu hiệu trực quan rõ ràng để chỉ ra nơi nội dung sử dụng cuộn ngang và không ẩn các dấu hiệu này sau khi di chuột
- Hãy suy nghĩ về những nội dung sẽ có lợi khi được hiển thị trong cuộn ngang - thư viện ảnh là một đối thủ tốt vì cuộn ngang sẽ hiển thị cho người dùng một bản xem trước nhỏ và cho phép họ tùy chọn để xem thêm hoặc tiếp tục di chuyển xuống trang
- Tránh yêu cầu cuộn ngang đối với văn bản cần đọc
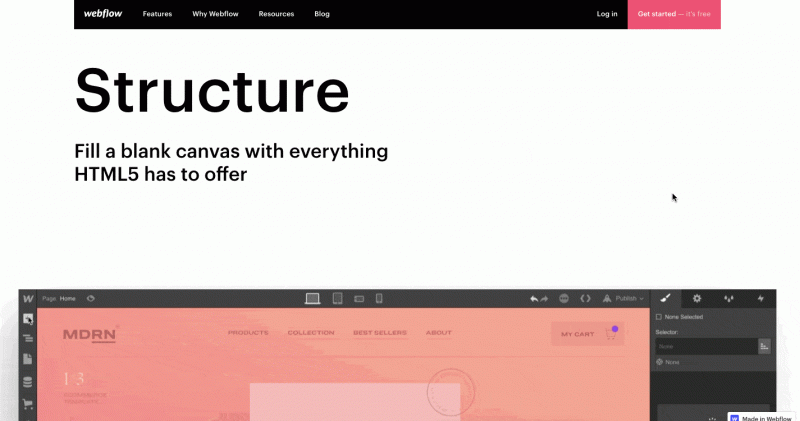
Trên trang tính năng Designer của riêng chúng tôi, chúng tôi đã sử dụng một lượng nhỏ cuộn ngang để phóng to hình ảnh lớn và hiển thị các bit có liên quan hơn của hình ảnh ở kích thước lớn hơn, để đi kèm với nội dung có liên quan.

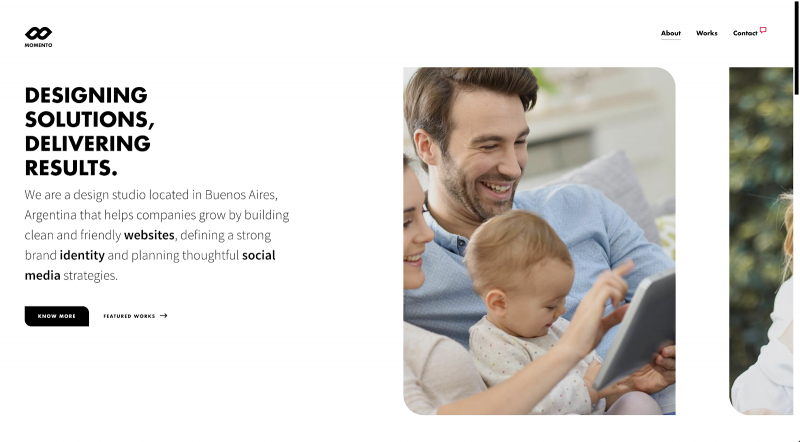
Momento Design Studio trang chủ 's bao gồm một gợi ý rõ ràng bên cạnh nút chính mà còn đóng vai trò như một liên kết, từ từ trượt quý vị qua những tác phẩm đặc sắc trên nhấp chuột. Chuyển động cuộn có nhịp độ tốt và không quá dài, giúp hình ảnh nổi bật tỏa sáng.

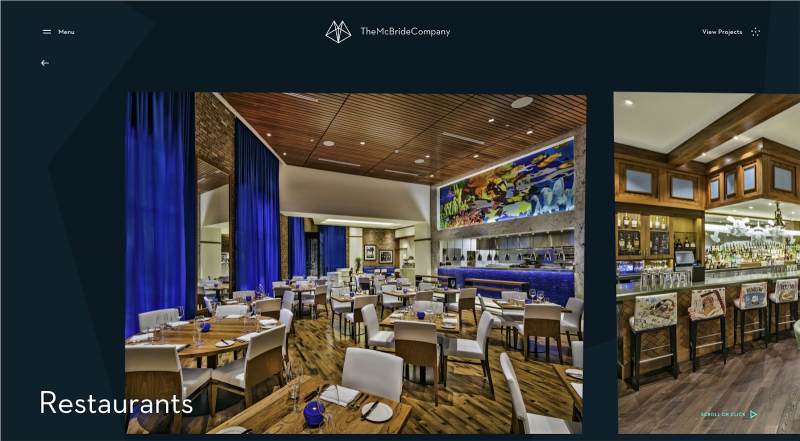
McBride Design sử dụng cuộn ngang để giới thiệu những bức ảnh lớn về tác phẩm của họ mà không chiếm quá nhiều dung lượng trên trang. Chúng cũng bao gồm một chỉ báo rõ ràng ở dưới cùng bên phải đặt kỳ vọng rằng trang sẽ cuộn theo chiều ngang.

4. Hình ảnh 3D ở mọi nơi
Với sự ra đời của màn hình có độ phân giải cao hơn, thiết kế 3D đã đi một chặng đường dài so với các cạnh khối vuông và vát của Geocities. Chúng tôi đã thấy hình ảnh 3D chất lượng cao được dệt liền mạch vào các thiết kế web. Thay vì là những thứ gây rối mắt sặc sỡ, chúng đang thêm vào trải nghiệm người dùng tổng thể.
Công ty sáng tạo Sennep đưa ra nhiều chiều sâu với các yếu tố 3D trên toàn bộ trang web của họ. Có một cảm giác hài hòa tuyệt vời ở đây giữa tất cả các yếu tố thiết kế. Đây là một ví dụ hoàn hảo về việc trong các bố cục tối giản hơn, 3D có thể tạo ấn tượng lớn hơn bao giờ hết.

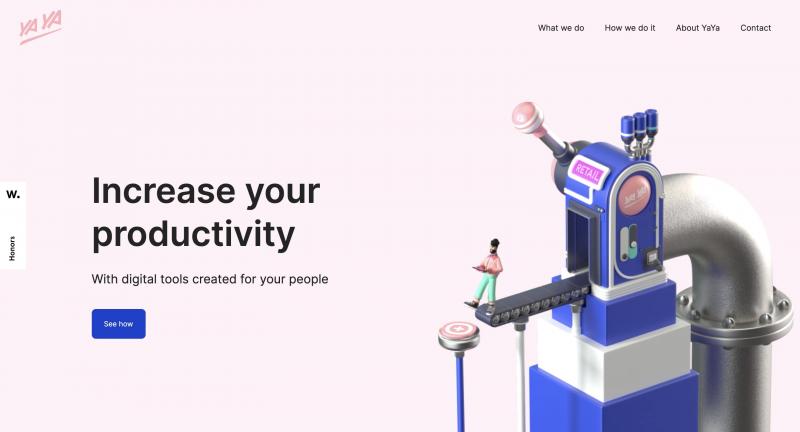
Yaya đặt tình yêu của họ dành cho 3D ở đầu và trung tâm trang chủ của họ với hoạt hình anh hùng kỳ quặc và thú vị này.

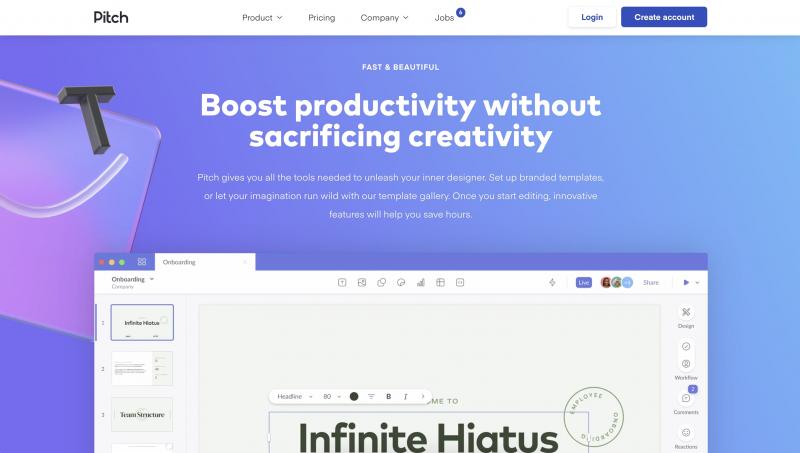
Và trong ví dụ dưới đây từ công ty phần mềm trình bày Pitch , chúng có bố cục đầy màu sắc với đầy đủ các hình dạng ba chiều, đổ bóng, chuyển sắc và các yếu tố phân lớp. Các yếu tố thiết kế 3D này làm cho thiết kế này trở nên sống động.

Các yếu tố 3D thêm cảm giác độc đáo và kích thước cho bất kỳ trang web nào.
5. Trải nghiệm đa phương tiện
Với hầu hết mọi người có quyền truy cập vào tốc độ internet nhanh hơn, trải nghiệm web đa phương tiện đang xuất hiện ở khắp mọi nơi. Tập hợp hình ảnh, văn bản, video và âm thanh tạo nên trải nghiệm người dùng phong phú.
Các thiết kế thành công vào năm 2021 sẽ sử dụng các ràng buộc với trải nghiệm đa phương tiện:
- Ưu tiên sự đơn giản, như khi kết hợp chuyển động và âm thanh. Quá nhiều việc diễn ra có thể gây mất tập trung hoặc choáng ngợp đối với những người bị rối loạn nhận thức.
- Sử dụng các định dạng phương tiện khác nhau một cách cẩn thận như một cách để tối đa hóa khả năng tiếp cận nội dung.
- Bao gồm phụ đề đóng và bản ghi cho tất cả các nội dung đa phương tiện được ghi sẵn.
- Bao gồm văn bản thay thế cho hình ảnh và kèm theo hình ảnh phức tạp với văn bản mô tả dài hơn.
- Đảm bảo rằng tất cả văn bản được tạo bằng HTML thay vì hiển thị bên trong hình ảnh.
- Tránh tự động phát video hoặc nội dung chuyển động: thay vào đó, hãy cung cấp nút “phát” rõ ràng cho phép người dùng tùy chọn phát và tạm dừng nội dung.
Sử dụng đa phương tiện một cách hiệu quả và dễ tiếp cận đi kèm với trách nhiệm giải quyết nhiều yếu tố. Dưới đây là các tài nguyên khác về khả năng truy cập video.
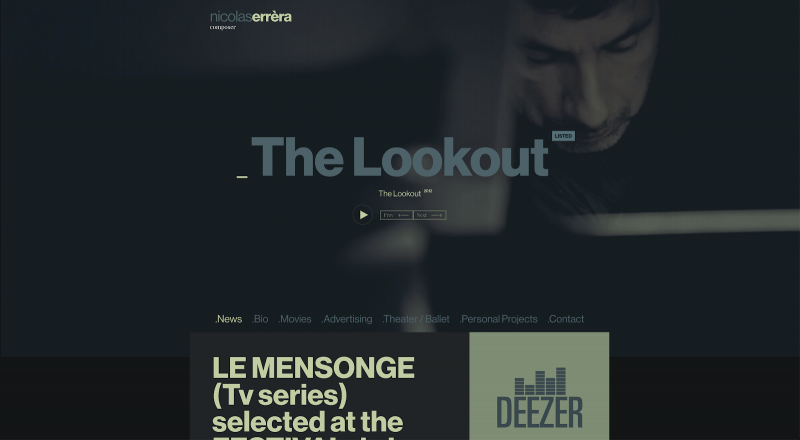
Trang của Nicolas Errera bao gồm các điều khiển phát lại cho một video nền đẹp: nó phát khi nhấp chuột và cũng có thể bị tạm dừng. Nó cũng kết hợp một hình ảnh động tinh tế cho biết bạn đang xem video bao xa.

Trải nghiệm đa phương tiện hoạt động trong rất nhiều lĩnh vực khác nhau. Trong ví dụ dưới đây, chúng ta thấy ảnh chụp màn hình từ Black Yearbook . Đây là một cuốn sách gây quỹ cộng đồng do Adraint Bereal và những người bạn của anh ấy tổng hợp lại để thể hiện cảm giác của một sinh viên người Mỹ gốc Phi theo học các trường chủ yếu là người da trắng. Các điều khiển phát lại đầy đủ hiển thị rõ ràng trên tất cả các video. Kỹ xảo điện ảnh được quay đẹp mắt cắt từ cảnh này sang cảnh khác ở phần đầu của thiết kế với nhạc nền thôi miên phát ở nền, cảm giác rất giống đoạn giới thiệu của một bộ phim. Có một niềm đam mê đằng sau phần giới thiệu này, khiến bạn muốn tiến xa hơn trong việc tìm hiểu về cuốn sách và chuyển động đằng sau nó.

Và đối với một điều gì đó khác thường, chúng ta sẽ làm tròn danh sách các ví dụ đa phương tiện này với MSCHF , công ty nổi tiếng đằng sau nhiều đợt giảm giá dựa trên web lan truyền. Thiết kế ngoài kia của MSCHF nằm trong ranh giới của chủ nghĩa tàn bạo, với thiết kế gần như phi lý tập hợp kiểu chữ rõ ràng, tin nhắn văn bản SMS và các yếu tố khác.
6. Trải nghiệm thực tế tăng cường (AR)
Và với trải nghiệm đa phương tiện, chúng ta đừng quên tất cả những trải nghiệm nhập vai tuyệt vời bằng cách sử dụng thực tế tăng cường (AR). AR giờ đây có ý nghĩa hơn là chỉ săn tìm Pokémon trên thiết bị di động Apple hoặc Android của bạn. Các công nghệ mới như API WebXR và phần mềm do Wayfair Technologies sản xuất đã mở ra lĩnh vực này cho hầu hết mọi người.
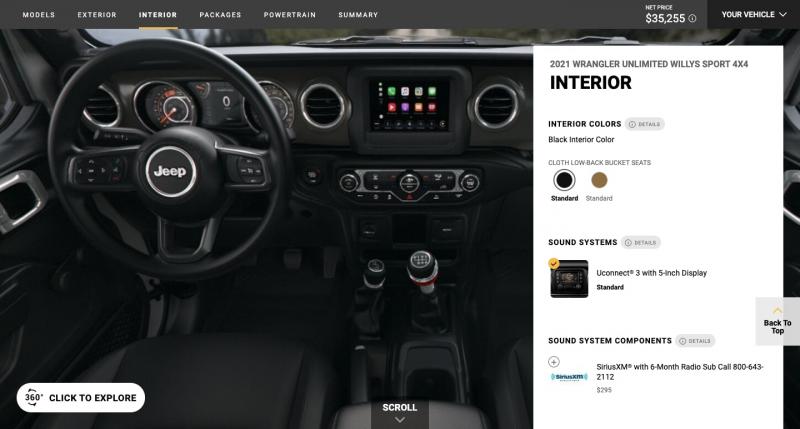
Jeep sử dụng AR cho trang “ Xây dựng và định giá xe Jeep ” này. Đối với những người ghét bước chân vào các đại lý xe hơi, điều này tạo ra một trải nghiệm thoải mái và không áp lực. Nhiều trang web bán lẻ và thương mại điện tử đang khai thác sức mạnh của AR để giúp bán sản phẩm của họ và trao quyền cho khách hàng tiềm năng trong quá trình mua hàng.

7. Tập trung vào ngũ cốc
Lưới cứng và các khối đồng màu phẳng thực sự có thể làm cạn kiệt cá tính của một thiết kế web. Kết cấu sần sùi có thể mang lại cho chúng cảm giác tự nhiên hơn.
Chúng tôi thấy vẻ đẹp của hạt trong trang web này cho Studio Gusto . Nó sử dụng các yếu tố thiết kế lo-fi để mang lại trải nghiệm người dùng thô hơn, mang lại cảm giác tự nhiên hơn so với sự hoàn hảo bóng bẩy thường thấy trong nhiều thiết kế web.

8. Tập trung vào các màu bị tắt tiếng
Giống như các loại ngũ cốc có thể mang lại cảm giác tự nhiên hơn cho thiết kế, thì màu sắc cũng có thể làm dịu đi.
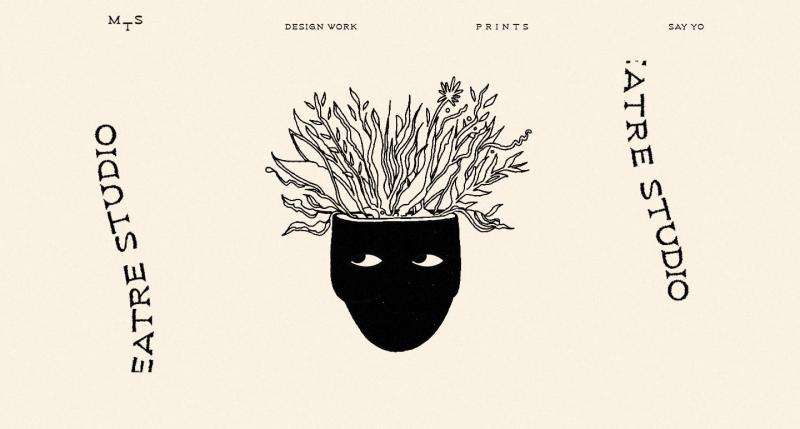
Magic Theater Studio , sử dụng bảng màu sáng, cùng với các khối màu xanh lá cây đậm, tạo nên sự tương phản rõ rệt giữa các phần của thiết kế web này. Những màu tắt này là phông nền hoàn hảo cho văn bản và hình minh họa theo kiểu vẽ tay. Ở hậu cảnh, có một hạt hơi ù gần như không thể nhận thấy, và sự biến dạng tinh tế đối với nền sáng và tối, làm cho thiết kế có cảm giác rất sống động.

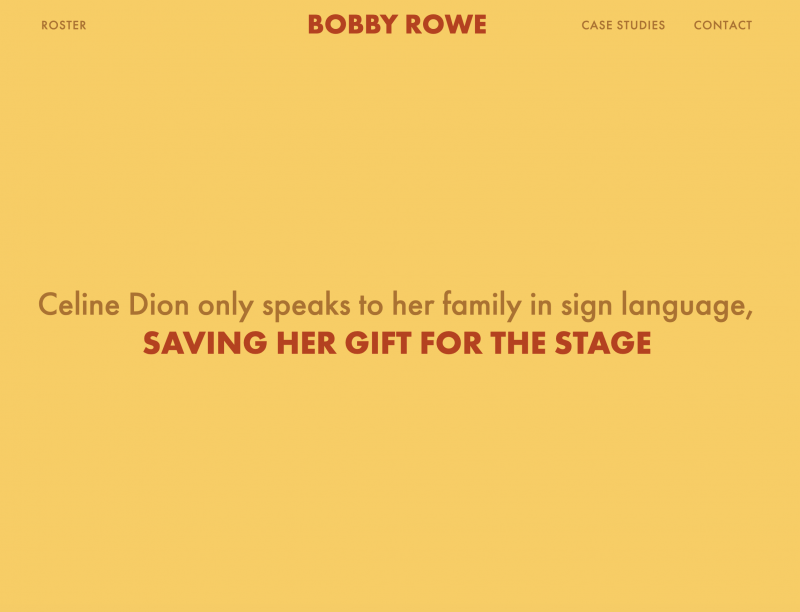
Danh mục đầu tư tiếp thị dưới đây dành cho Bobby Rowe là một sự tôn vinh về màu sắc, và có những bài viết đầy thông tin và hài hước về công việc mà anh ấy làm. Có thể khó để tạo ra một thiết kế web hoàn hảo về sự tuyệt vời của nó, nhưng Bobby Rowe đã thành công với thiết kế web này. Có rất nhiều màu sắc dịu nhẹ cùng với những màu đậm hơn.

9. Kiểu dáng dựa trên sở thích
Việc phát triển web đã đạt được những bước tiến lớn trong việc cung cấp nhiều trải nghiệm được cá nhân hóa hơn. Điều này có thể là bất cứ điều gì, từ việc bao gồm chuyển đổi giữa chế độ tối / sáng và các cách khác để thay đổi giao diện và điều hướng của trang web để cung cấp nội dung tùy chỉnh theo sở thích của một người như danh sách phát tùy chỉnh do Spotify tạo.
Các phương pháp thiết kế và thuật toán mới đang làm cho Internet ít mang lại trải nghiệm người dùng thụ động hơn và tập trung vào người dùng hơn. Tương lai sẽ tập trung nhiều hơn vào việc đáp ứng nhu cầu, mong muốn và thị hiếu của những người điều hướng qua các trang web.
10. Gaussian mờ
Làm mờ Gaussian hoạt động rất tốt trong việc cung cấp một luồng xoáy lấy nét mềm cho hình ảnh và độ chuyển màu. Hiệu ứng này đã xuất hiện được một thời gian, nhưng các nhà thiết kế đã sử dụng hiệu ứng này trong các không gian nổi bật hơn trong các thiết kế web.
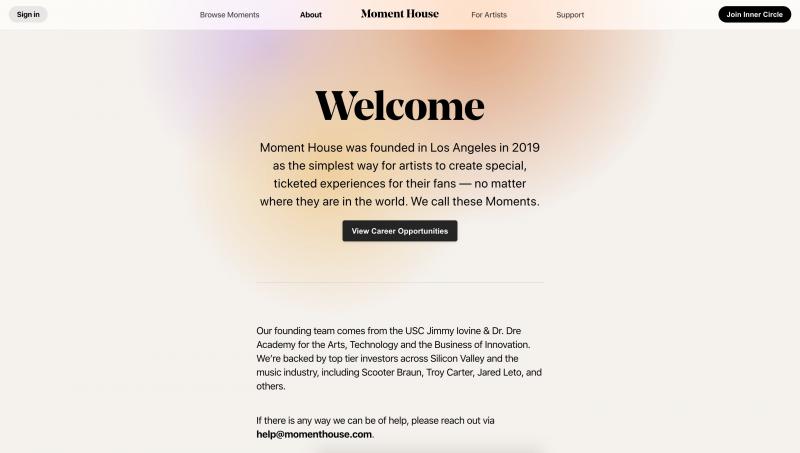
Moment House bắt đầu trang chủ của họ không phải bằng hình ảnh anh hùng, mà với màu mờ kiểu gaussian dễ chịu. Điều này tạo cảm giác bầu không khí và liên kết trực tiếp với bức ảnh cảnh quan thành phố Los Angeles theo sau nó. Nó thu hút một cách hoàn hảo ống kính của ánh sáng vàng và sương mù mà Los Angeles được nhìn qua.

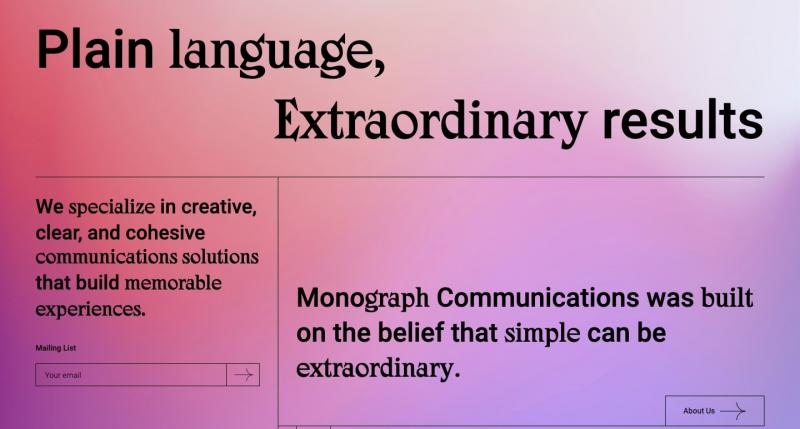
Chúng tôi thấy một vệt mờ gaussian trong nền của Monograph Communications . Sự pha trộn mềm mại của màu đỏ, tím và xanh lam này tạo ra sự tương phản tuyệt vời giữa các đường thẳng và kiểu chữ đậm phủ lên nó.

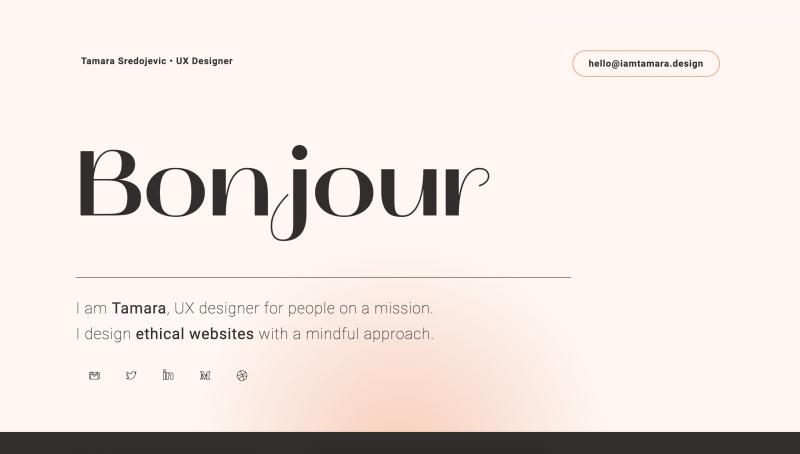
Danh mục đầu tư UX Tôi là Tamara có cùng cách tiếp cận này khi ném một chút hiệu ứng nhòe gaussian vào nền.

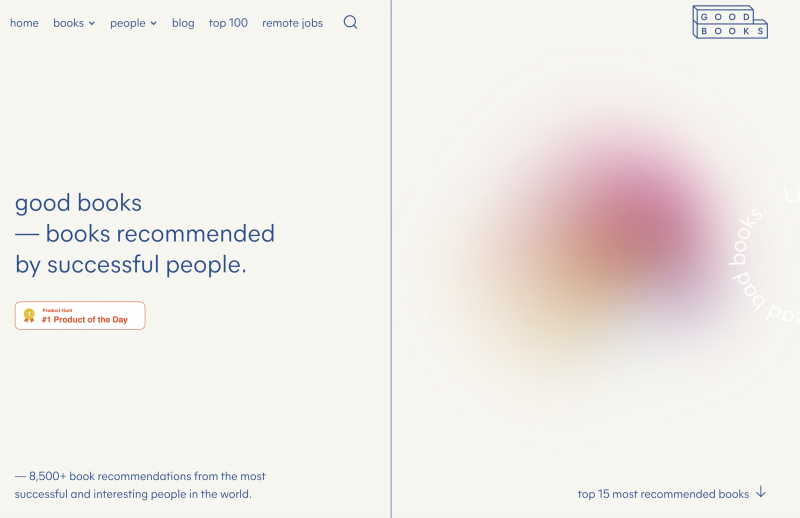
Sách tốt tích hợp một bong bóng hơi giống như một bóng mờ gaussian. Con bọ dưới đây không thực sự thực hiện công lý này, nhưng nó có cảm giác như một thứ gì đó ẩn sau một màn hình trắng. Chúng ta thấy hình dạng thay đổi và xoay vòng, nhưng không bao giờ thấy đầy đủ nó là gì. Điều này tạo nên một điểm neo trực quan tuyệt vời và thu hút sự chú ý đến lời kêu gọi hành động bên dưới nó để xem 12 cuốn sách được đề xuất hàng đầu của họ.

Chúng tôi thích nhìn thấy những thứ tồn tại mãi mãi, như vệt mờ gaussian, trở nên phổ biến hơn trong tay các nhà thiết kế, những người đang sử dụng chúng theo những cách mới và thú vị.
11. Scrollytelling
Chúng tôi đã thấy xu hướng ngày càng tăng trong các nhà thiết kế kể chuyện thông qua trải nghiệm web. Đây là nơi scrollytelling do thỏa thuận hợp - kể chuyện trực quan mà làm tăng câu chuyện và móc bạn vào câu chuyện của mình.
Các ứng dụng tốt nhất của biện pháp hạn chế thực hành phân lớp:
- Giữ chuyển động trong một khu vực nhỏ.
- Cung cấp các tương tác theo điều khoản của người dùng: cung cấp các điều khiển phát lại rõ ràng để phát / tạm dừng / dừng các tương tác và chuyển động.
- Đảm bảo rằng bất kỳ yếu tố kể câu nào đều giúp nhấn mạnh câu chuyện, thay vì phân tâm khỏi văn bản quan trọng.
Trang web Lịch sử nghệ thuật thiết kế web của riêng chúng tôi sử dụng hình ảnh động nhỏ, tinh tế và hình minh họa đẹp để hỗ trợ câu chuyện về cách lịch sử nghệ thuật thông báo cho thiết kế web.
12. Chế độ tối
Hãy đưa ra “Back in Black” của AC DC vì chế độ tối sẽ xuất hiện trên nhiều màn hình hơn vào năm 2021. Nhiều nhà thiết kế đang áp dụng tính thẩm mỹ của chế độ tối, với màu đen cung cấp phông nền tối hoàn hảo để làm cho các yếu tố thiết kế bật ra khỏi màn hình.
Trong ví dụ dưới đây, Obys Agency đã thiết kế một sự tri ân tuyệt đẹp dành cho nhà thiết kế thời trang Peter Lindbergh , kết hợp nền đen có kết cấu tinh tế với kiểu chữ serif đẹp mắt.

Đừng ngại đi vào bóng tối vào năm 2021 với công việc thiết kế của riêng bạn.
13. Phim hoạt hình minh họa
Đã có một thời gian cách đây không lâu khi các trang web chỉ là văn bản và một vài hình ảnh hoặc đồ họa. Thiết kế web đã phát triển, với các nhà thiết kế hiện đang tạo ra công việc kết nối với mọi người ở cấp độ cá nhân hơn. Các hình minh họa hoạt hình đã trở nên phổ biến như một cách chuyển đổi các trang web với một nét đẹp lành mạnh của con người.
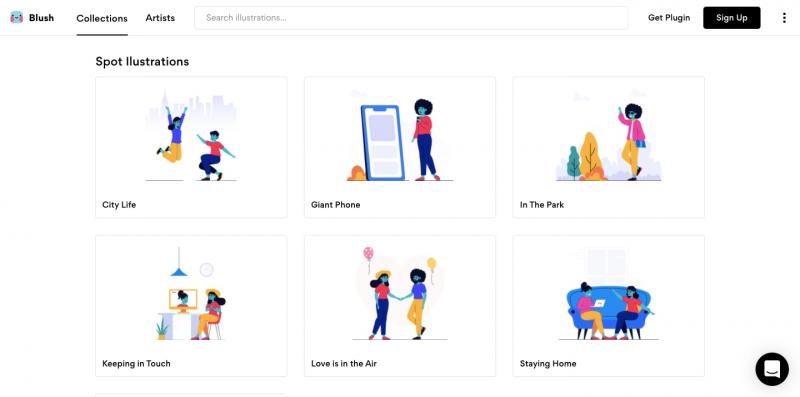
Có rất nhiều nguồn trên mạng và các nghệ sĩ đang tạo ra những bức tranh minh họa hoạt hình tuyệt vời. Blush là một nền tảng tuyệt vời để tìm các hình minh họa nhân vật tùy chỉnh, như bộ tuyệt vời này từ Vijay Verma .

Hình minh họa hoạt hình cung cấp rất nhiều về mặt sáng tạo và làm cho thương hiệu trở nên dễ thương hơn. Chúng tôi mong muốn được thấy một dàn nhân vật ngày càng tăng trong các thiết kế web trong năm tới.
14. Lưới hình học
Lưới rất đơn giản nhưng có rất nhiều tính linh hoạt trong cách chúng có thể được tích hợp vào một thiết kế. Lưới hình học đang có được sức hút như một cách để cấu trúc bố cục, với một cái nhìn rõ ràng và táo bạo.
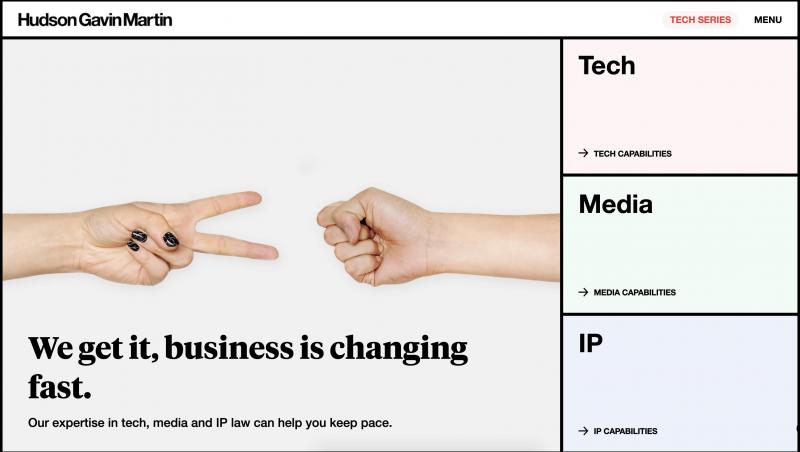
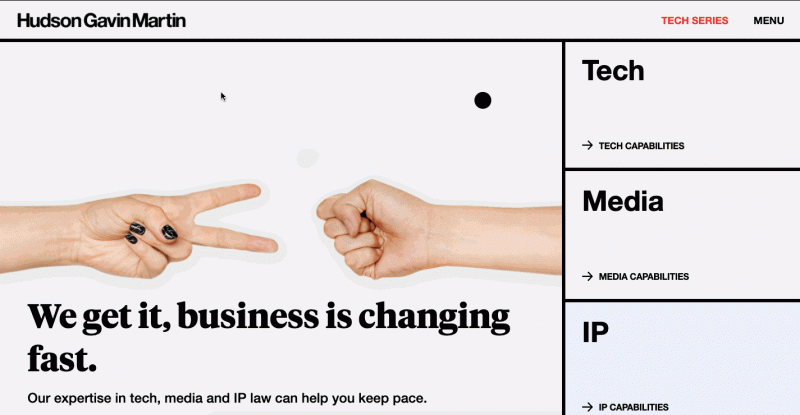
Thiết kế này của Hudson Gavin và Martin sử dụng các khối cho các yếu tố điều hướng và cũng như cho nội dung. Những hình vuông màu lớn này rất thú vị để điều hướng qua và hoạt động rất tốt trong việc thu hút sự chú ý của bạn.

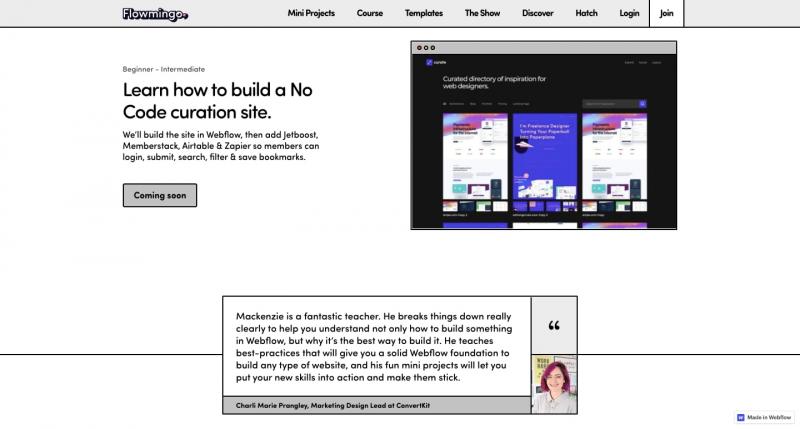
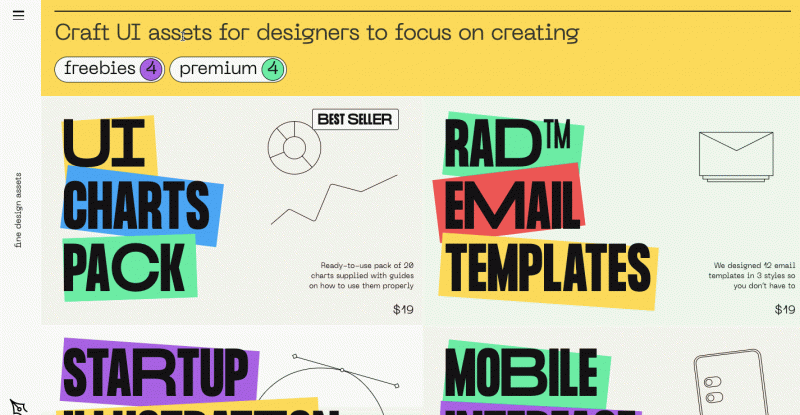
Các lưới hình học không nhất thiết phải có một sự sắp xếp thống nhất. Flowmingo sử dụng lưới hình học không đối xứng hơn, nhưng với các hình vuông và đường là nền tảng của bố cục của chúng. Các đường có trọng số dày hơn nhấn mạnh các hình vuông trong suốt.

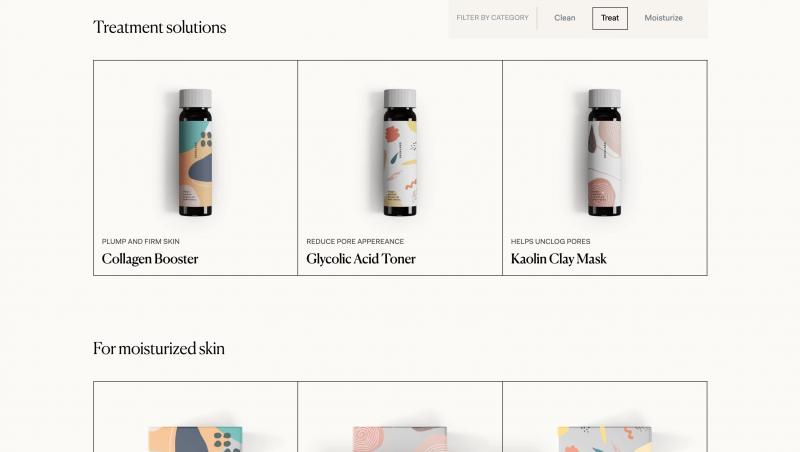
Và để chạm nhẹ hơn một chút, chúng ta có được một sự sắp xếp đẹp mắt của các hình vuông và đường nét trong bố cục lưới hình học này cho công ty mỹ phẩm Skin Labs .

Cho mượn một cấu trúc vững chắc và trình bày đơn giản, lưới hình học nên có trong hộp công cụ cho bất kỳ nhà thiết kế web nào.
15. Con trỏ tùy chỉnh
Con trỏ có lẽ là một trong những khía cạnh bị bỏ qua nhiều nhất của thiết kế web, với hầu hết chúng ta đều nội dung bằng một mũi tên cũ đơn giản. Khi một nhà thiết kế có thể sử dụng phần không đáng kể này của một trang web và biến nó thành một thứ gì đó thú vị, thì đây là một thành tựu.
Chúng ta vừa nói về HGM Legal và việc sử dụng lưới hình học của họ, nhưng họ cũng có con trỏ màu đen đậm nổi bật này.

Công cụ Pen đưa con trỏ tròn của họ tiến thêm một bước, với hoạt ảnh và văn bản kết hợp với nhau cho hiệu ứng gần như ảo giác.

Hoặc xem con trỏ tròn biến đổi này từ Büro, con trỏ này sẽ thay đổi giao diện của nó tùy thuộc vào yếu tố thiết kế mà nó đang di chuột qua.

Vào năm 2021, chúng tôi hy vọng sẽ thấy nhiều bản gốc hơn giống như những gì một con trỏ có thể .
16. Thẻ cuộn
Chúng tôi rất vui mừng khi thấy thẻ cuộn trở thành một phần không thể thiếu trong các thiết kế. Cho dù cuộn theo chiều ngang hay chiều dọc, chúng sẽ thêm hành động linh hoạt vào trang web và là một cách tuyệt vời để trình bày thông tin.
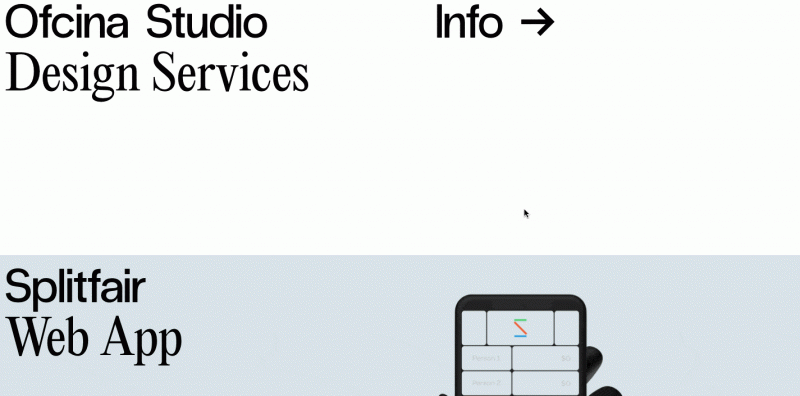
Trang web dành cho Ofcina này sử dụng một mảng màu bắt mắt cho các thẻ cuộn của họ.

Các bố cục thẻ đã tồn tại được một thời gian và chúng tôi thích thú khi thấy chúng được thực hiện theo các hướng cuộn mới.
17. Thiết kế ít màu sắc
Màu trắng thưa tạo nên một thiết kế sạch sẽ và bất kỳ yếu tố nào có màu sắc sẽ được chú ý nhiều hơn.
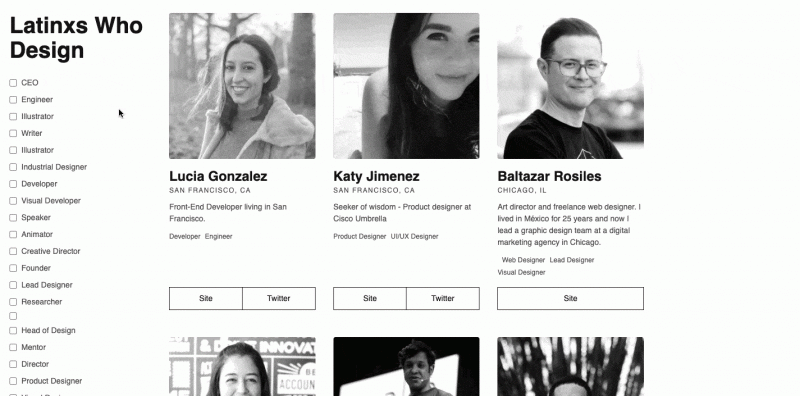
Thiết kế này dành cho Latinxs Who Design có rất nhiều khoảng trắng, với hiệu ứng di chuột giúp chuyển hình ảnh đen trắng của mỗi nhà thiết kế thành đầy đủ màu sắc.

Ngay cả những thứ như một thiết kế đơn giản tối thiểu vẫn có thể là một trải nghiệm hấp dẫn với các tương tác vi mô, hoạt ảnh và các hiệu ứng động khác.
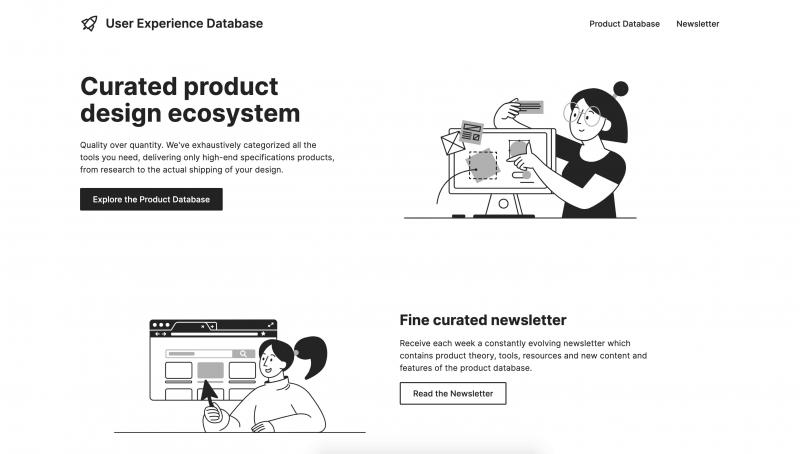
Cơ sở dữ liệu trải nghiệm người dùng cũng có cách tiếp cận thiết kế ít màu sắc, làm cho nó tối thiểu và dễ đọc.

18. Âm thanh
Cung cấp âm thanh như một phần không thể thiếu của thiết kế sẽ loại bỏ các rào cản về khả năng tiếp cận đối với những người khiếm thị và cũng mang lại lợi ích cho những người thích nghe một lượng lớn văn bản trên trang web,
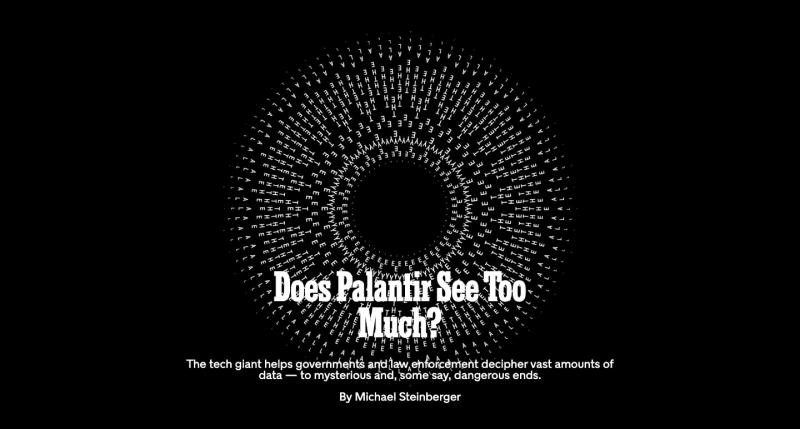
New York Times thực hiện một công việc tuyệt vời trong việc cung cấp âm thanh kèm theo cho một số bài báo nổi bật của họ.

Chúng tôi hy vọng sẽ thấy nhiều tùy chọn âm thanh hơn trên các trang web trong tương lai, mang đến cho mọi người lựa chọn về cách họ muốn trải nghiệm nội dung.
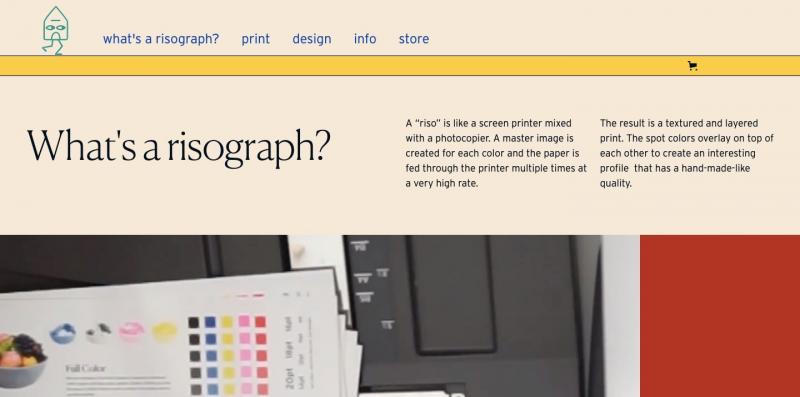
19. Web lấy cảm hứng từ bản in
Với công nghệ kỹ thuật số thay thế rất nhiều vật thể từng là vật thể, đã có sự tái sinh của các phương tiện truyền thông cũ. Sự phổ biến của các album vinyl là bằng chứng cho thấy mọi người muốn trải nghiệm thứ gì đó không chỉ là một loạt các số không và một số.
Các bố cục lấy cảm hứng từ bản in đáp ứng mong muốn của mọi người là kết nối với một thứ gì đó trong thế giới thực. Bố cục theo kiểu tạp chí và các yếu tố khác của thiết kế đồ họa truyền thống cung cấp liên kết đến trải nghiệm xúc giác khi in trên giấy.

Ví dụ trên từ Home Run Studio và ví dụ dưới đây cho Foundamour , cả hai đều lấy cảm hứng từ in ấn, mang lại cho họ sự quen thuộc và kết nối với xuất bản.

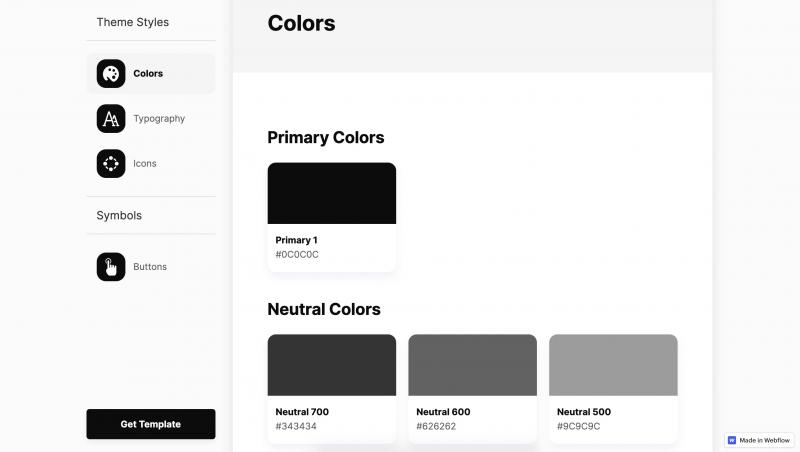
20. Thiết kế hệ thống để có tính nhất quán
Hệ thống thiết kế rất mạnh mẽ. Bằng cách sử dụng CMS để tạo các bố cục có thể lặp lại và các bộ sưu tập liên quan, thật dễ dàng để cập nhật hoặc chỉnh sửa cũng như tạo các trang web trùng lặp một cách nhanh chóng. Cho dù chúng được sử dụng ở quy mô nhỏ hay quy mô lớn hơn, chúng đều hữu ích cho bất kỳ tổ chức nào trong việc tạo và quản lý thiết kế của họ.

Chúng tôi cũng đã thấy các ứng dụng có vẻ thực sự hữu ích được phát triển để giúp quy trình làm việc của hệ thống thiết kế trở nên dễ dàng hơn. Zeroheight hoạt động như một không gian tập trung để quản lý các tác vụ và cộng tác. Figma cung cấp các mẫu cũng như các công cụ hệ thống thiết kế khác. Và bộ sưu tập CMS của Webflow có thể cung cấp năng lượng cho một hệ thống thiết kế bất kể kích thước như thế nào.
21. Không có mã
Không có mã không có nghĩa là loại bỏ hoàn toàn mã. Lập trình viên và nhà phát triển sẽ luôn quan trọng. Không có mã nào có nghĩa là mở ra các lĩnh vực chuyên môn này cho những người nếu không sẽ được miễn. Nó cho phép bất kỳ ai có ý tưởng hoặc tầm nhìn sáng tạo.
Không cần mã, các nhà thiết kế có thể trở thành nhà phát triển front-end. Nhà văn trở thành nhà thiết kế web. Và các chủ doanh nghiệp nhỏ có thể nhảy vào thế giới thương mại điện tử. Dù bạn là ai, không có mã nào cho phép bạn trở thành một thứ gì đó hơn thế nữa. Nó xóa bỏ ranh giới phân chia giữa những người không phải nhà thiết kế, những người chỉ thiết kế và những người là nhà phát triển. Nó mang mọi người lại với nhau trong sự cộng tác.
Thật thú vị khi thấy sự phát triển của các nền tảng không mã mới và các khóa học thiết kế bao gồm các bài giảng về nó trong chương trình giảng dạy của họ. Chúng tôi rất nóng lòng để xem điều gì sẽ xảy ra với phong trào không mã vào năm 2021.
Chúng tôi đang hướng tới năm 2021
Thật thú vị khi thấy cách thiết kế web tiếp tục thay đổi và động lực tiếp tục của phong trào không mã.
Chúng tôi cũng rất nóng lòng được xem bạn sẽ tạo ra những gì trong năm mới. Đăng tác phẩm mới nhất của bạn trong phần trưng bày của chúng tôi và đừng quên tham gia cộng đồng ủng hộ và phát triển trong diễn đàn tin nhắn của chúng tôi.
Chúc một năm mới vui vẻ - tiếp tục thiết kế!
Lưu ý : Bài đăng ban đầu của chúng tôi bao gồm khả năng tiếp cận như một xu hướng thiết kế web, nhưng việc liệt kê nó như một xu hướng sẽ làm giảm tầm quan trọng của nó. Chúng tôi thành thật xin lỗi và thừa nhận tác hại mà chúng tôi đã gây ra khi liệt kê khả năng truy cập web như một xu hướng như những người khác trong danh sách này. Khả năng tiếp cận không phải là một xu hướng thiết kế thoáng qua - đó là một tiêu chuẩn mà ngành của chúng ta nên hướng tới.
Chúng tôi cũng đã thêm một số cân nhắc và nguyên tắc cần ghi nhớ để sử dụng các xu hướng này mà không gây hại. Chúng tôi hy vọng sẽ tiếp tục giáo dục và nâng cao nhận thức về khả năng tiếp cận tại Chúng tôi
Chúng tôi là công ty thiết kế website và tư vấn quảng cáo trực tuyến có kinh nghiệm với nhiều khách hàng ở nhiều lĩnh vực khác nhau. Đội ngũ của chúng tôi có tư duy tốt, kỹ thuật chuyên môn cao, say mê công việc. Sự chuyên sâu tạo nên sức mạnh cho Vinaweb trong việc ngày càng nâng cao chất lượng dịch vụ cho khách hàng và đối tác.
Vinaweb
Hà Nội: Tầng 11, Tòa nhà Internet, 136 Nguyễn Phong Sắc, Cầu Giấy, Hà Nội
Văn Phòng HCM: 20 đường số 5 KDT Cityland Gò Vấp, Hồ Chí Minh
Địa chỉ: HD38, Vinhomes Marina, Lê Chân, Hải Phòng
Hotline: 0936.311.383 - 0225.3832.555
Email: sales@vinaweb.vn
Gửi ngay

Tư vấn Thiết kế website 24/24
0936.311.383
Tư vấn Thiết kế website
0936.311.383
Gửi yêu cầu
sales@vinaweb.vn























